This post was first published on blog.dvlup.com
I have developed a few apps in my time, but nowhere near as many as I would like nor have ideas for. There is always more apps to build and my mind is never short of projects to do next. However, I endeavour to build apps that are useful, well tested, solves a worthwhile problem and I can be proud of. Part of that process is to make sure that the app is as efficient for the user as possible. In particular I keep the following five areas in mind when developing. If the users of your app can do what they need to more efficiently, they are much more likely to continue using your app and recommend it to others as well as giving it favourable reviews.
1 Reduce Clutter
When a user opens you app for the first time they will mentally evaluate your app very quickly and form an opinion before even using it. There is not second chance at a first impression, and if your interface is cluttered and nonsensical, users start off on the negative. And then you have to convince them that your app is great and they should continue using it. If they haven’t already uninstalled it.
Clutter not only deters users, but also results in negative reviews and less downloads. It prevents users from using your app to carry out a particular tasks they downloaded the app to do in the first place.
A great use of your DVLUP experience points is to get a design review for your app. If it is available in your region, this can significantly help you de-clutter and streamline your app with help from an expert.
2 Identify Hero Features
Every app needs to have at least one feature that it focuses on. A feature that is the core of the app. If you can’t identify your hero feature or features, then how can you expect your users to? For example, the eBay Windows Phone app lets you check items you are selling and reading your messages, but its hero feature is searching for eBay goods. And that feature is front and center when you open the app.
Hero features has the most focus and the easiest path to get to, ideally from the start screen. It is one or more features that sell your app and retain your users.
3 Asynchronous
When users are using your app to carry out whatever task it is that they need to, they often don’t want to sit and wait for a screen to load or a post to finish uploading. It has been proven in several studies that performance, or at least perceived performance, is one of the most important factors when it comes to retaining users and increasing usage.
One of the ways to keep the user interface from freezing up or exhibiting slow behavior is to use asynchronous calls in your code. These calls defer the execution of the call to another thread and the user interface doesn’t lock up.
With the recent .Net iterations, asynchronous calls have been made even easier with the “async/await” pattern. I consistently use asynchronous calls whenever I make for example network calls. If you want to know more about asynchronous calls there are a ton of resources on the interwebs.
4 Wizards
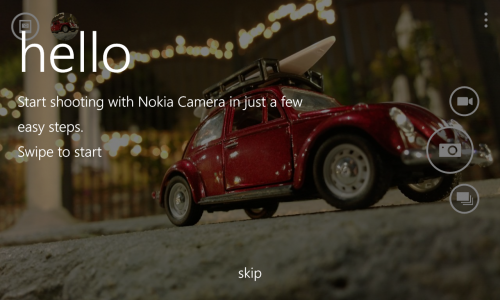
How do you educate your users when they use your app for the first time? Because you build the product you know it in every little detail, but you can’t assume your users know everything from the get-go. What is obvious to you after looking at the app for 2 months is not necessarily obvious to everybody else.
A number of apps include a wizard, which takes users through the basic functionality on the first run. Holding your user’s hand the first time will make them feel confident they can get the maximum value out of your app and they can use it efficiently from the start. A wizard is easy to set up and adds a competitive advantage as well.
5 Multiple Feature Paths
One of the things about users is that you can’t predict 100% what they are going to do. Some users prefer to use images, some prefer menus, some prefer small cute kittens (but that is for another article). Users using their left hand instead of their right might find some features more convenient than others. You can’t please everyone, but you can give users options.
If you have two or more paths leading to your hero features, then you are giving your users the option of which workflow suits them best. Instead of only allowing users to, for example, tweet from the main screen you could also allow tweets from other areas of your app. Think of different scenarios where a feature could be used and set up a workflow for each scenario.
The better you can adapt to how a particular user prefers to work, the more efficient your users will be, and the more success you will have.