Previously published at blog.kiandra.com.au
When it comes to tools for building software, there are about as many opinions as there are software developers (affectively known as code monkeys). Compiling a list of the top tools of any discipline within software building will be highly subjective. As such this list (well, there are actually two lists as you’ll find out) is a reflection of talking to a small sample of developers. These developers are all highly passionate about software and the creation of such, and all have their personal preferences. This article is not meant to tell you what you should use, but rather (hopefully) present new ideas and inspire you to try out alternatives. Take what you can use and leave the rest.
The first list of tools is leaning more towards the software crowd that has the business analyst or project management hat on. Having said that, all the tools in this list are very useful to developers as well. Chances are, if you are a disorganised developer your code will be disorganised as well. These tools could help organised your day, your project and your code.
Software Management
Any management of software building is complex. Acceptance criteria, customer expectations, development lifecycle, defects and unexpected events are all part of producing a successful outcome. For those task and more, below is a list of tools that can make your software management journey feel like a two week holiday in the <destination type=”dream”> Siberian Tundra.</destination>
Trello
Thought up by Joel Spolsky and his company Fog Creek Software, Trello facilitates easy collaboration between teams. Using a method known as Kanban, Trello has a series of boards which define various steps in a project. Boards contain Lists, which has a number of Cards on them. Cards, or tasks, are the basis for managing the finer grain of a project, and the cards are meant to move from list to list to monitor progress. Users are then associated with boards and can be assigned cards.

The application of Trello is limited only by the imagination of the user. You have complete control of boards, lists, cards, who can see a board and who is doing what. You can attach photos, files and web links. You can tag and label cards for more categorisation and you can track changes to cards.
Top this off with a superb user interface that feels natural and straight forward. The learning curve is very mild.
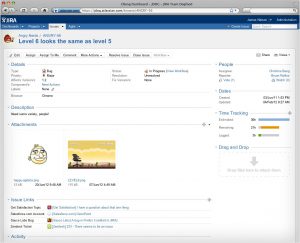
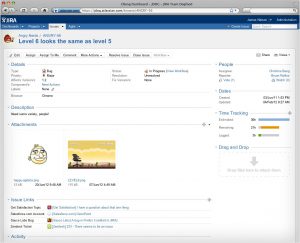
JIRA
If you are working on projects that are just medium in size or are working in a medium sized organisation, chances are you have heard of JIRA. Built by Sydney based company Atlassian, JIRA is a one stop option for project tracking and task/issue management on any project. At the time of writing version 5 is the current iteration and offers the end user complete oversight of a particular task’s status, a project’s progress and everything in between.

Just to test the flexibility (and because I am a developer, hence love cake) I once created a JIRA task for my business development manager to bake muffins. I tagged the task with the ingredients required, set the status to “blocker” and put a deadline on the task. The description allowed for some flexibility in the style of muffins and I even contemplated putting additional resources and cost estimates on the task too. The outcome was a healthy dozen muffins enriching my entire team’s day.
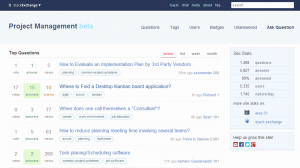
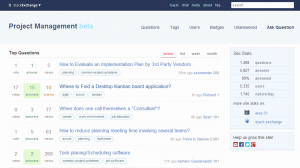
pm.stackexchange.com
Chances are that you have heard of stackoverflow.com, one of the largest technical forum sites on the interwebs. As part of the Stack Network there is pm.stackexchange.com, which is a portal for project managers in particular. Questions relating to project management are put forward, then answered and rated for relevance and quality, much like Stack Overflow.

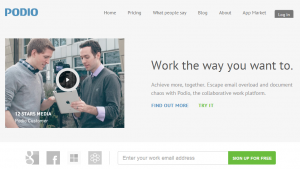
Podio
To organise team communication, business processes, data and content in project management workspaces, Podio supplies a web-based platform which is free to sign up to. You can also select business apps from an online app store or build your own as you see fit.
Being a relatively new service (started in 2011), Podio is very ambitious and does offer a great range of tools for managing leads, tracking job candidates, doing accounting and everything in between. It is a social take on project and team collaboration.

As an aside, I don’t mind either that Podio is yet another quality software package to come out of Denmark. The motherland seem to have a lot of interesting products and ideas coming out in the last few years.
Zoho
The online office suite has been around for eons in web speak. Launched in 2005 Zoho offers a range of products including word processing, spreadsheets, presentations, wikis, bug tracker, chat, mail and much much more. They were one of the first to offer proper cloud office services, negating the need for software and hardware updates.

Software Development
The main mantra for a software developer is “why do something, someone else has already done (well)”. If there is a tool that makes your life as a developer more productive, makes you produce better software, allows you to refactor code easier, can massage your back while playing soft soothing music and feeding you snacks or whatever it might be, then we use it. There is always a better way of doing a particular task, and if someone offers you a shortcut to do that, then why try and invent the muffin tin yourself?
Cloud 9
If you are like me and always on the go, being in a car, commuting to work, at a client or spending time away from your normal work station in some fashion, then you will quite likely have come across the desire to have your work/pet project/library reading list app with you. Cloud 9 allows you to have a complete development environment within a browser. You can collaborate on projects with other likeminded developers and even edit in real time with another party. Pretty cool.

The IDE in the cloud supports the most popular languages such as PHP, Javascript, SQL and XML. However, you also have support for the languages used less often such as Lua, Scala and SH. You get intellisense, code completion and integration with the most popular cloud services, such as Windows Azure, heroku and Cloud Foundry.
Live.js
Ever had to edit CSS or Javascript, then view it in the browser to see your change? The typical workflow is something like
- Load browser to see what is broken/needs fixing
- Open up the file to edit
- Save change
- Alt+Tab or click on browser window
- Hit F5
- Observe change
With Live.js you get to skip step 4 and 5. A small piece of JavaScript will automagically update your browser to always show the latest HTML, CSS and JavaScript. It is efficiency++.
BrowserStack
As a web developer testing your work in a plethora of different browsers is always arduous. Not only is it easy to skip over the browsers with little use, but even more importantly, where do you get access to IE version 6 or Firefox version 13. And not only that, but you have to test on Windows XP, Windows 7 and Mac OS Mountain Lion. Welcome to the party BrowserStack. These guys have made the effort of keeping around almost any modern(-ish) browser/platform combination you can think of.


It is a truly invaluable tool if you want to make sure you have all your bases covered. Every new browser and platform combo is spun up in a new Virtual Machine, so you have your own instance. You can set up a secure tunnel, so you can test your local html and design on the remote server.
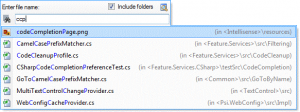
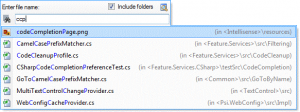
ReSharper
It has almost become part of the default toolset for web developers working with the Microsoft stack to use ReSharper. A lot developers I talk to almost can’t use Microsoft Visual Studio now without this comprehensive productivity tool. Just to name a few features, ReSharper will give you real time code analysis, keep you compliant to agreed coding standards, search huge datasets and thousands of files instantly, code refactoring with ease, code cleanup, multiple refactoring tools and oh so much more.

Chances are that your productivity as a developer will increase significantly, but that is not the best bit. ReSharper takes care of all the boring stuff, such as renaming “cat” to “kitten” in your Fantastic Feline application (@alexjmackey has written that one), so you won’t have to. The team at JetBrains has put a lot of effort into making sure you don’t do the boring repetitive tasks of old grey beard developer days.

<tool>your favourite</tool>
As I said in the beginning, this list is highly subjective. This last item is your chance to let us know what your favourite tool is. Fill in the comment below and tells us your favourite tool and why you think it is valuable. It can be anything, as long as it doesn’t involve ducks. Ideally it should be something which improves the dramatically interesting live of developers.
Give it your best shot. I want to know!!