The first part of my review had the focus set on the great software Microsoft has created for mobile, so in this second half my attention is on the hardware that arrived at my front door. My choice of handset is a bright, loud, solid, neon yellow Nokia Lumia 920. First impression is “come pick me up and touch my shiny screen”. At least most people I show it to, or see it on my desk, get that message loud and clear. Initial reaction from friends and colleagues is that it is a solidly built device. So why don’t we start with the physical forms of the phone. I won’t bore you with dimensions and other detailed technical specifications. Rather I will focus on the attributes that are the result of the factual data.
You can’t deny the yellow on my phone. When I ordered it I thought it would be more of a mustardy type yellow, but oh no. It is a loud, safety vest, almost toxic looking yellow. I like it. You can’t help but look at. The phone itself feels very durable, solid and well-built once you have it in your hand. Compared to other smartphones it does pack a whole lot of technology and most of it is best in class, so the slightly increased weight is to be expected. I have read some reviews that hammer the phone mainly based on the weight. In my experience you notice it the first dozen times you pick it up, then it becomes negligible.
Camera
The camera is awesome. That is my official technical verdict of the 8.7 megapixel Carl Zeiss lens with optical image stabilisation. Awesome.


(Yep, that is me and Santa).
Whatever witchcraft Nokia has packed into the camera, it works. The colours are vibrant and natural, the focus is sharp and the video now comes in HD. I take a lot of photos, but generally not with my phone. I lug around a Nikon DSLR, plus accessories, the size of Luxembourg, whenever I go somewhere where there is a potentially good photo opportunity. Now, I am not going to suggest that the Nokia camera comes up better than my trusty old Nikon, but I do think that it is on par with most compact digital cameras and better than a lot. This means I will use the Nokia as a “I’m just going on a short outing” camera, and keep the Nikon for longer trips, once off events etc. Yes, the camera on the Nikon really is that good.
Most phone cameras can take a decent still picture in sunlight or daytime, but night time or actions shots always come out looking like you were jumping on a trampoline and covering the lens in Vaseline. The Nokia has optical image stabilisation which means you can shake the camera and it still comes out sharp. Night time uses more magic and fairy dust to set the ISO (light sensitivity) and remove the usual grainy look from your happy snaps.
The video function is equally impressive. Way less shaking than your normal YouTube style handheld videos, and it is just as vibrant and sharp (in HD too).
Oh, I almost forgot about the different lenses that you can download, use and abuse. When using the camera, different apps hook into the camera and you can choose a different lens, which means that app take over the camera. Allow me to demonstrate. You use the impressive Translator app from Microsoft to translate text on a page using the camera. Now you can launch the camera, then switch to the Translator lens, which will take you directly to the right spot in the app. It is a shortcut to the functionality within the app that uses the camera. Kind of neat, and does provide more deep integration between apps, which is what Windows Phone is all about.

Sound
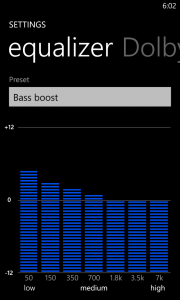
I listen to music from my phone all the time. On the train, working on projects, writing this post and even practising my river dance routines. I have invested in a decent pair of earphones from AudioFly and the Lumia 920 gives good output through the wires. I can fiddle with the equaliser settings and switch Dolby stereo sound on and off.


The built in speakers are okay, but they are still teeny weeny and you can only expect so much from speakers made for the people of Whoville.
Battery
A bit of a boring subject, but just briefly: Bigger battery (2000 mAh) + bigger HD screen (4.5”) + more things to chew power = still not great battery performance. Oh, and you can’t remove it. So there.
Connectivity
It seems the good folks at Nokia made a checklist of every single mode of connectivity you can possible put in a phone. Short of having a mini Hadron Collider, this device has it all. Wifi in the b,g and n flavours, Bluetooth, NFC, Wireless charging using the QI standard, compatibility with 14 different network frequencies (2G, 2.5G, 3G, 4G) as well as the new Dual Core Snap Dragon processor. Not to mention the most sophisticated camera seen yet (yeah, I kind of like the camera).
But enough about all the delicious, crunchy hardware making up the Lumia 920. Let’s have a look at the software side of things. Nokia has produced a rather impressive suite of software for the Lumia range, in an aim to make their WP8 offering more attractive.
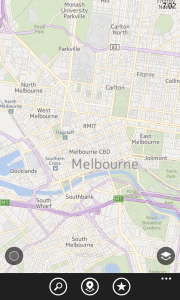
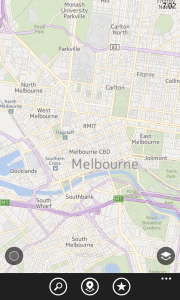
Nokia Maps
The Bing Maps app has been replaced by Nokia Maps, which to a large extent are better than the standard maps. The maps are very fluent and does provide useful information about local businesses, even though it is in no way up to par with Google’s localisation. However, the maps are very useful and seem 100 times more useful than Apples failed attempt at a mapping application (Apple does not acknowledge that Echuca in Victoria exists for example).

Nokia Drive
Nokia Drive is the Turn-By-Turn navigation. It does one thing, and one thing very well. It is a fully fledged GPS navigation app, which even has TTS (Text To Speech), which works. My car navigation TTS for some reason can’t pronounce “road”. It comes out as “rod” in this over the top American accent. You would have thought that is one word a GPS should get right, but I digress.
The application is free and comes with downloadable maps from all over the world. So not only can you always have up to date maps, but they are also stored offline, so you can always use your GPS (given it has any battery left, see above).
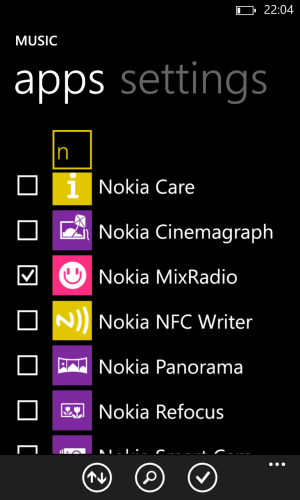
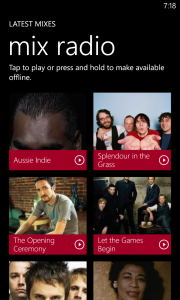
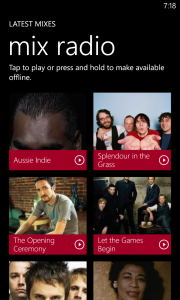
Nokia Music
Every single platform seems to have their own flavour of iTunes now. There are so many offerings out there you would be excused for not really caring. So what is different? iTunes has music purchases of every song on the planet almost, Xbox music has a monthly subscription, Google Music lets you upload your own catalogue of music to the Cloud and many many more.
Nokia Music is in essence free listening. It comes with radio mixes, which lets you listen to everything from @alexjmackey’s favourite Genesis and Spandau Ballet to the current hits of local and international artists. Now, you can’t choose the exact songs to listen to, but you can select genres from Country and Western to Death Metal. And if there is a particular song or album you like, you have the option to buy it.

Because all the music is streamed in the mixes, Nokia has been so kind as to let you download up to four mixes to your phone.
Now, all that is good, but you could ask why Nokia has even bothered to make their own music service? It is a massive undertaking and there are so many services out there as mentioned above.
And I have to mention that Nokia Music is quite buggy. The application decides to stop randomly, it has restarted my phone twice from crashing and even bricked my phone once to the point of a reset (hold down power button and volume down for about 10 seconds).
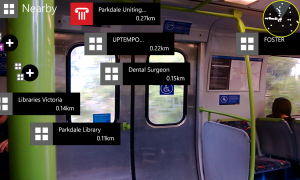
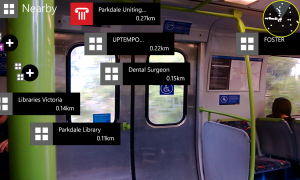
Nokia City Lens
I first saw this idea in a French research project using Google information on an iPhone. The name of the project eludes me, but the idea of holding up your phone and it presenting an overlay of nearby attractions based on GPS coordinates and compass was mind blowing.
Well, Nokia City Lens is just that. Choose from eight different categories of places nearby, and the app will tell you what is nearby in this category. It works quite well, but the compass seems to be a bit off sometimes. And Dental Surgery came up under “Fun”. Not sure if that is a particular Finnish version of “Fun”. To be honest I haven’t looked up “Fun” in the Finnish dictionary.

Tapping any of the icons on the screen (which move about a bit due to calibration issues I am assuming), will take you to the location in Nokia Maps and you can get directions. Very impressive app, but to be honest, I am not sure how much I will use it.
Conclusion
I can only hope Microsoft gets traction with this latest iteration of their mobile platform. I truly believe it is a more user friendly and efficient platform than the competition. Taking the whole ecosystem into account with Surface devices, Windows 8 and Xbox, it all just works together. Traditionally Microsoft marketing has been very fragmented and seemingly random, so hopefully this time around it is more successful. As I said in Part 1, I have shown WP7 to two friends deciding on a new handset, and both chose it over iOS, Android and *cough* Blackberry. Not because I told them to or persuaded them, but because they tried them all and chose the best one.
I haven’t touched on other handsets, but all the new WP8 devices are amazing. I had a very hard time choosing, but the outstanding camera and the gorgeous screen on the Nokia made it for me. If you want choice and personalisation in handset and user experience, but without having to be a geek (like me), it is the superior platform. If you don’t want to be a sheep and follow the flock for no other reason than following them, try out a Windows Phone.
I am not looking back.